2023年秋季,我在eBay的支付与风险团队实习。在此期间,我负责Risk Insight产品的 UI UX 升级。我的输出最终顺利落地,新的视觉风格和页面设计都受到了良好的反馈。此外,新的设计库极大地提升了团队后续设计,开发的效率。
为了遵守保密协议,我在本案例研究中省略和模糊了机密信息。本案例研究中的所有信息都是我个人的观点,并不一定反映公司的观点和事实。
背景和动机
在我刚刚加入ebay的时候,risk insight刚刚上线3个月。这个洞察工具依托搭建的强大的数据库,允许用户查询和分析各种风险相关数据。仅在短短三个月内便取得了一定的成功,越来越多公司内部团队开始使用它。
然而,它存在着不可忽视的缺陷:界面不美观,用户体验糟糕。在我加入之前,团队中缺乏专职设计师,绝大部分的页面和流程设计都是由产品经理或开发人员灵光一现制作而成。这种方式导致了许多的问题,例如交互不一致、应用场景未考虑周全而导致使用中存在bug等。
一个月后,我向团队表达了我对产品升级的设想。尽管我只是一名实习生,但团队愿意信任我。就这样,我开启了这个产品升级的项目。
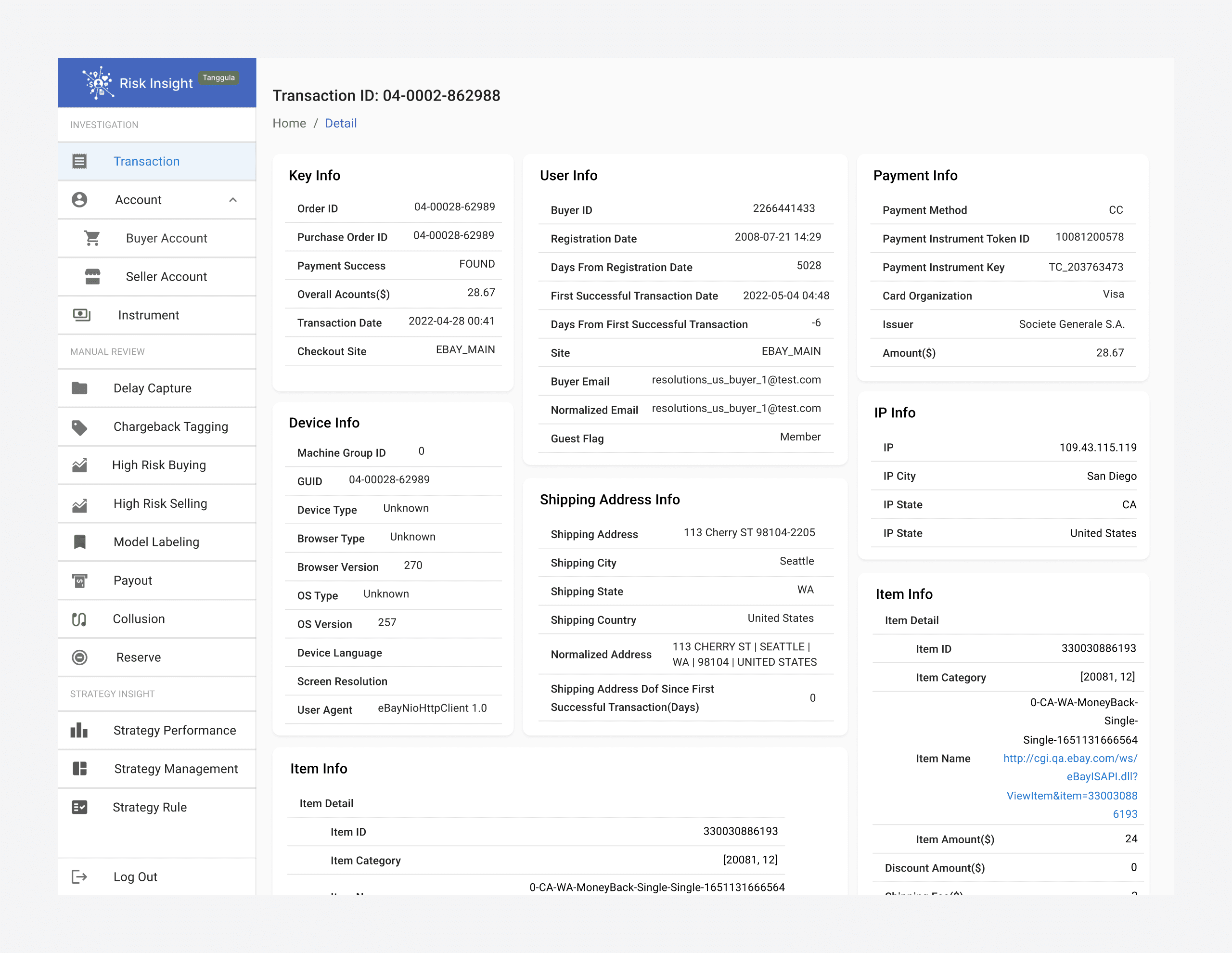
Risk Insight V1.0
视觉探索:构建一个严谨、专业的insight工具
在项目初期,我们就决定不开发新的设计系统,因为这需要大量的设计和开发资源,而且需要不断迭代。考虑到 Risk Insight 的第一版是基于 MUI React 开发的,这为我们提供了一个更为现实的起点。
因此,我们迅速确定了这次视觉设计策略:
明确风险团队的产品视觉风格。
调整 MUI 中的global design token(颜色、半径、排版、阴影),以达到所需的视觉效果。
进一步调整组件级design token,进行细节调整。
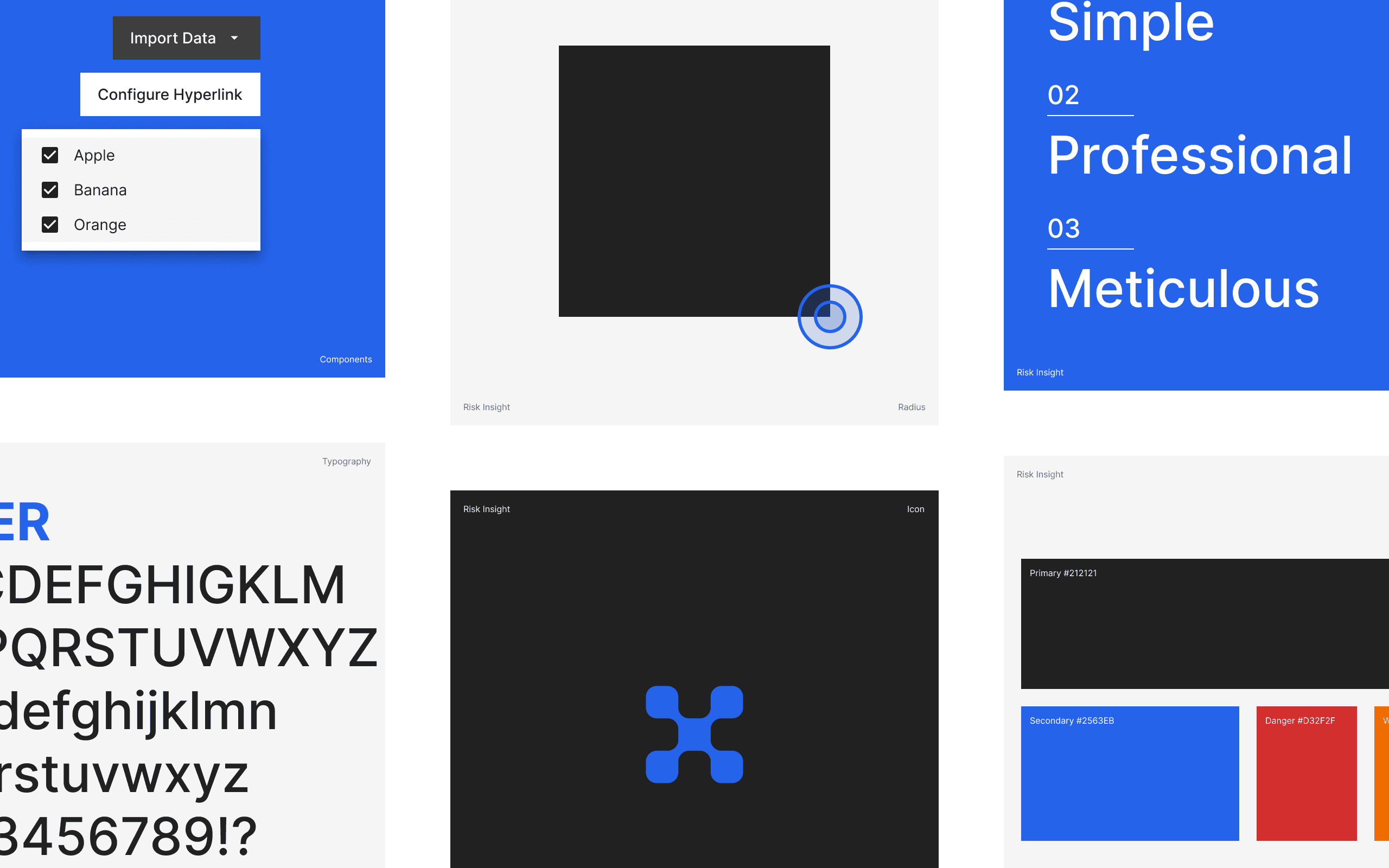
在一次meeting中,我引导同事们表达他们希望产品传达给用户的感觉。通过讨论,我们从五十个词中确定了三个关键词:简单、专业、严谨。我们希望我们的产品能够在视觉上显得专业和严谨,而在交互和使用上简单高效。
基于关键词,我开始调整global tokens,以探索不同的视觉效果。在反复修改到第 3 个版本后,我们最终确定了我们想要的视觉风格。
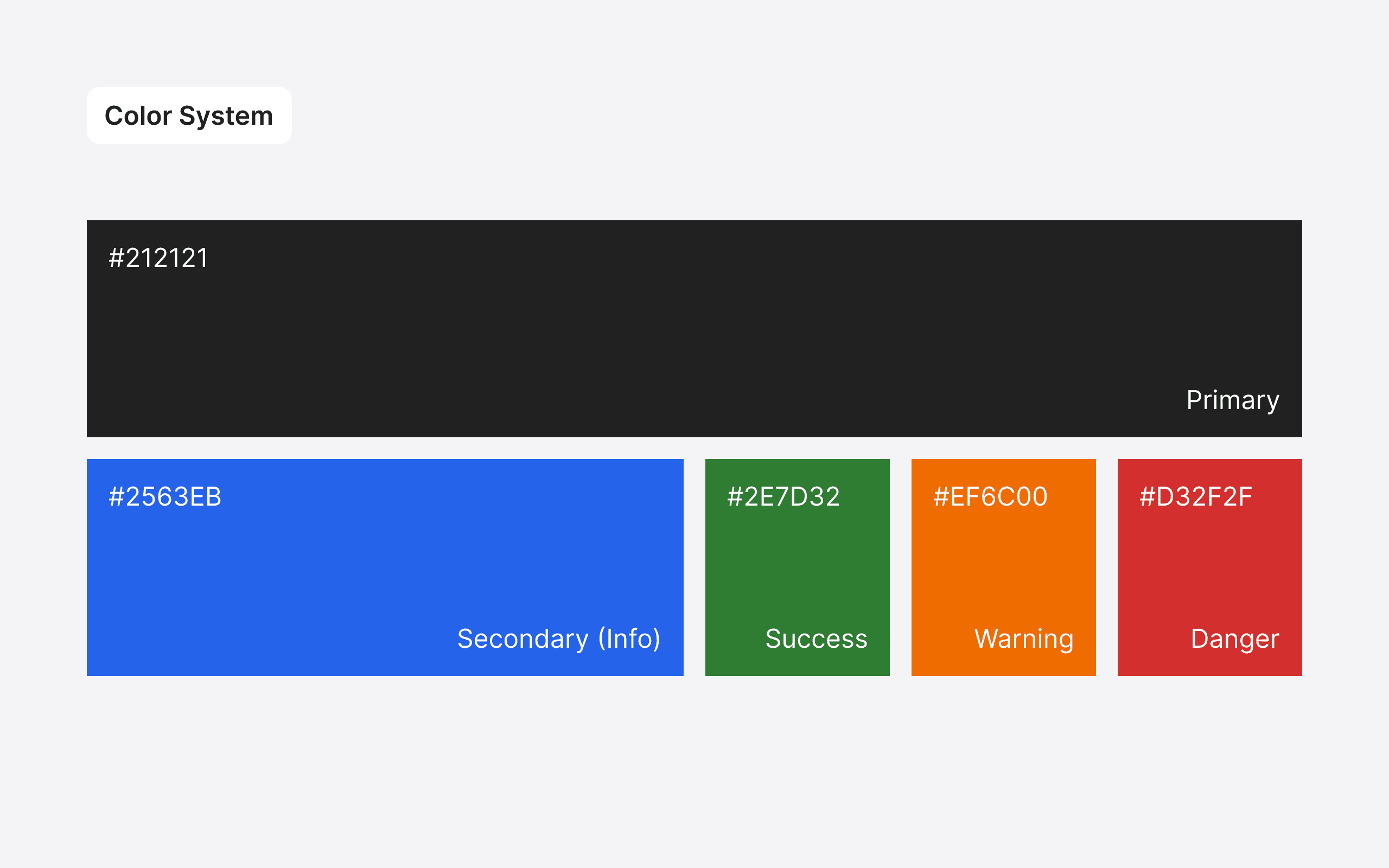
在色彩方案上,我们选择了黑色(#212121)作为主色,以传递产品的专业性和严谨感。而原主色的蓝色(#376FD0)转为辅助色,主要用于logo、反馈组件和数据可视化中。蓝色有效的平衡了黑色所带来的强烈对比,为产品增加一丝温度。
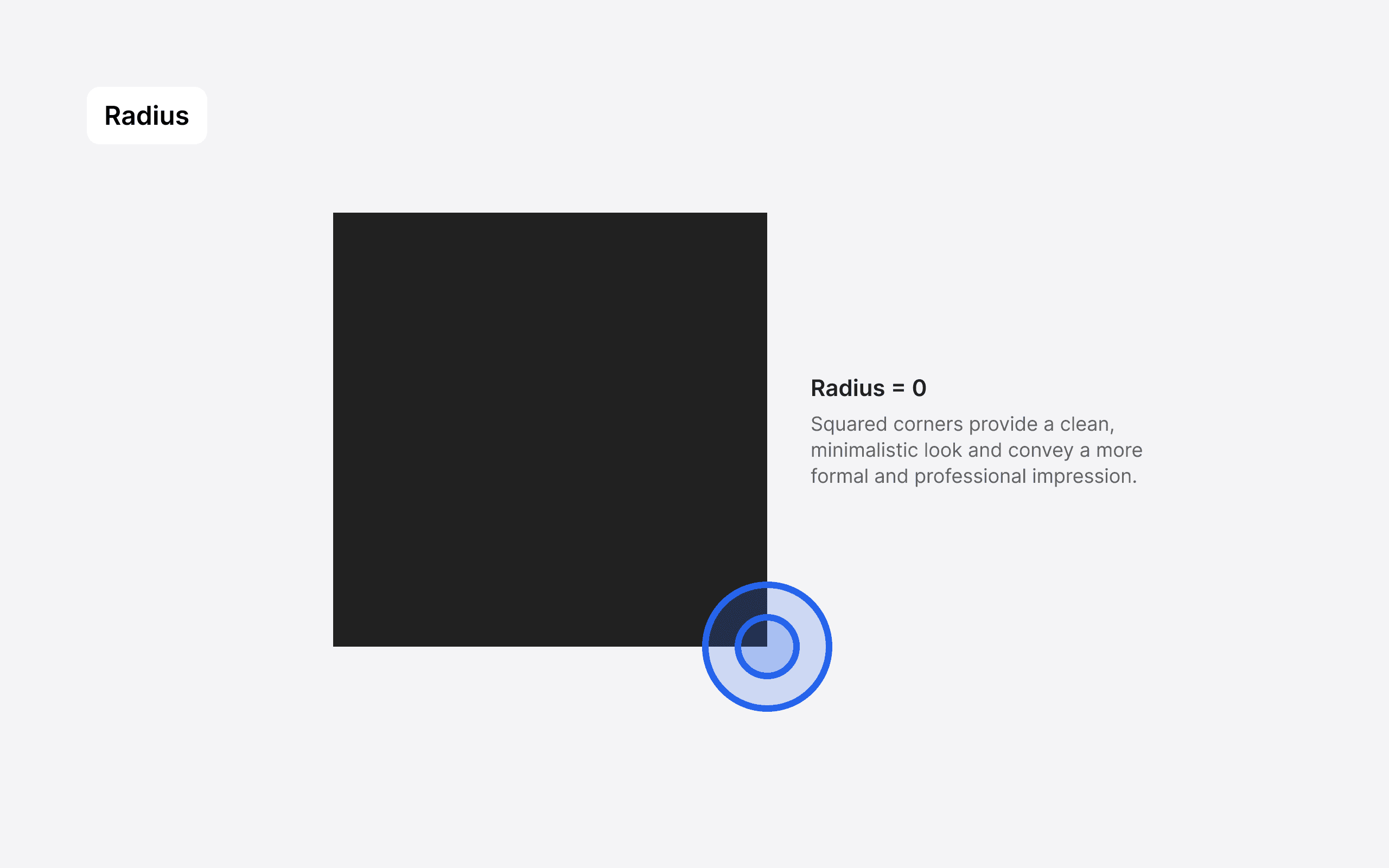
在形状设计上,我们采用了直角设计,这增强了产品的专业和严谨特性。
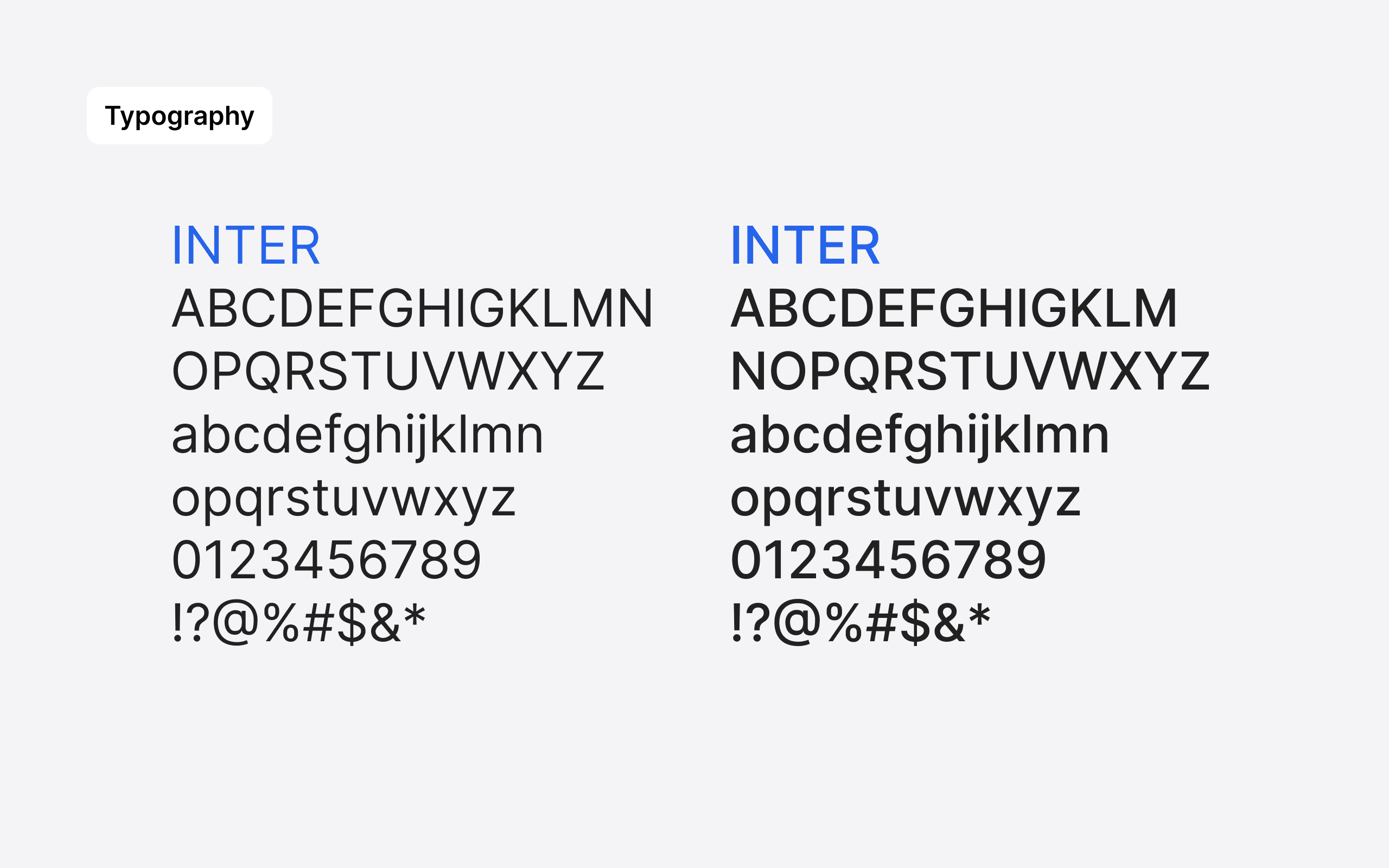
字体方面,我们选择了广受欢迎的Inter字体。Inter以其简洁清晰的字形和优异的可读性著称,这对于提供良好的用户体验非常关键。Inter的多种字重和样式也为我们提供了灵活性,以适应不同的设计需求。
至于阴影,我们选择使用了Mui原生阴影。这些阴影设置已经有效地增加了界面的空间感,并创建了清晰的视觉层次。
因此,在进行了更多的调整后,我们成功地打磨出了Risk Insight 2.0 测试版。然而,界面设计的调整过程是持续而深入的。仅仅对全局设计元素(global tokens)进行调整并不足以将产品完全转变为我们期望的样式。因此,我计划将组件级别的更新与用户体验(UX)的改进同步进行。这样的策略意味着我们将在实际的业务场景中对组件进行迭代和优化,确保每次更新都紧密贴合用户需求和业务目标。后续的结果也证实了策略的正确性。
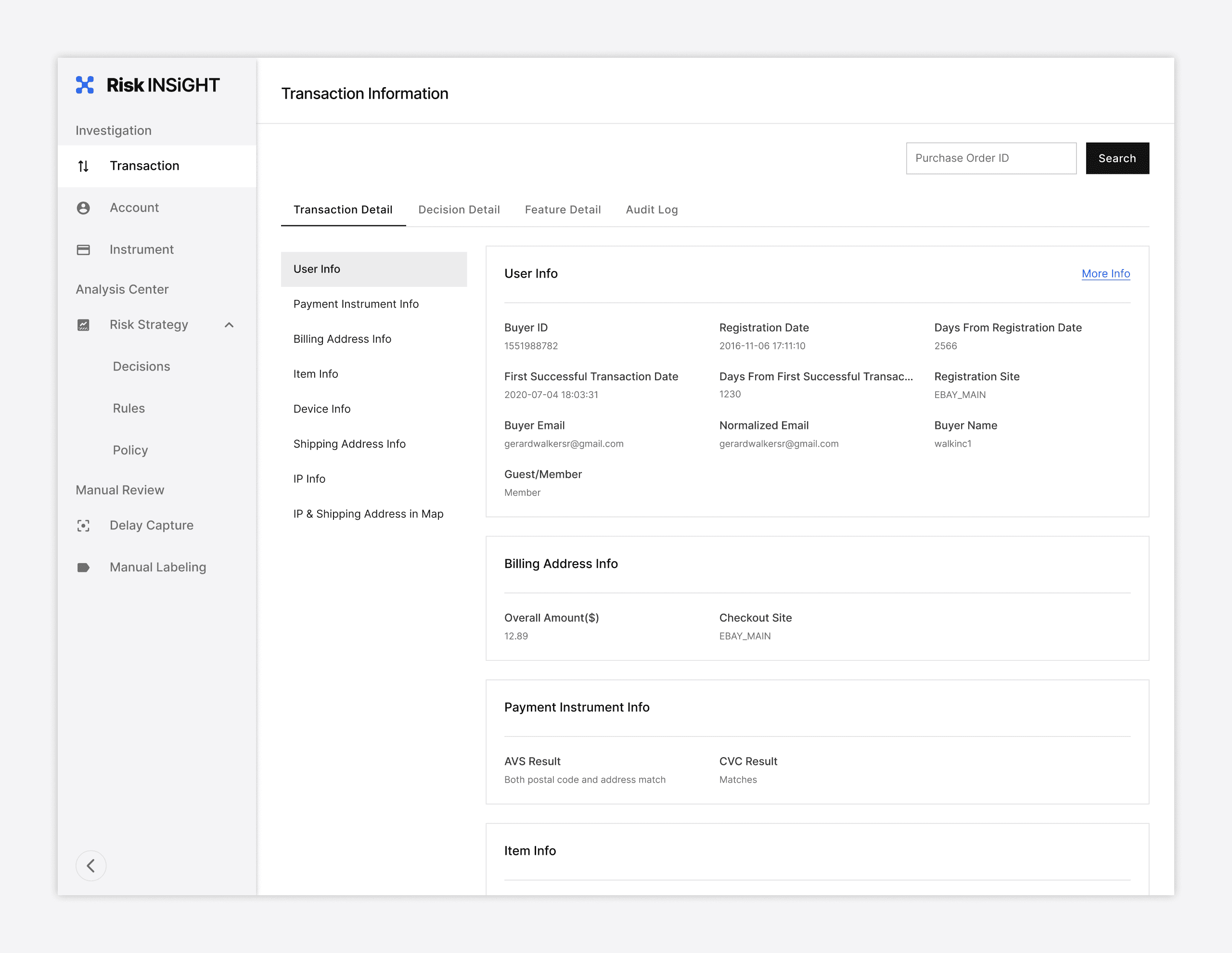
Risk Insight V2.0 beta
交互升级:从工作模式和产品更新出发
在深入探讨交互升级的细节之前,对Risk Insight的核心功能进行概述是重要的。Risk Insight包括三个主要模块:调查(Investigation)、分析(Analysis)和审核(Review)。当前,分析和审核模块仍在概念和开发阶段。而调查模块是一个相对完善的部分,也是用户最常使用的模块。用户在此模块中能查询交易(Transaction)、账户(Account)和政策(Instrument)相关的数据。用户操作流程一般包括:填写搜索信息 → 浏览搜索结果 → 查看详细数据。
鉴于此,我的升级工作主要集中在搜索页面和结果页面上。这两个界面是用户交互最频繁的部分,优化它们将直接提升用户的效率和满意度。
搜索页:可定制化的搜索能力
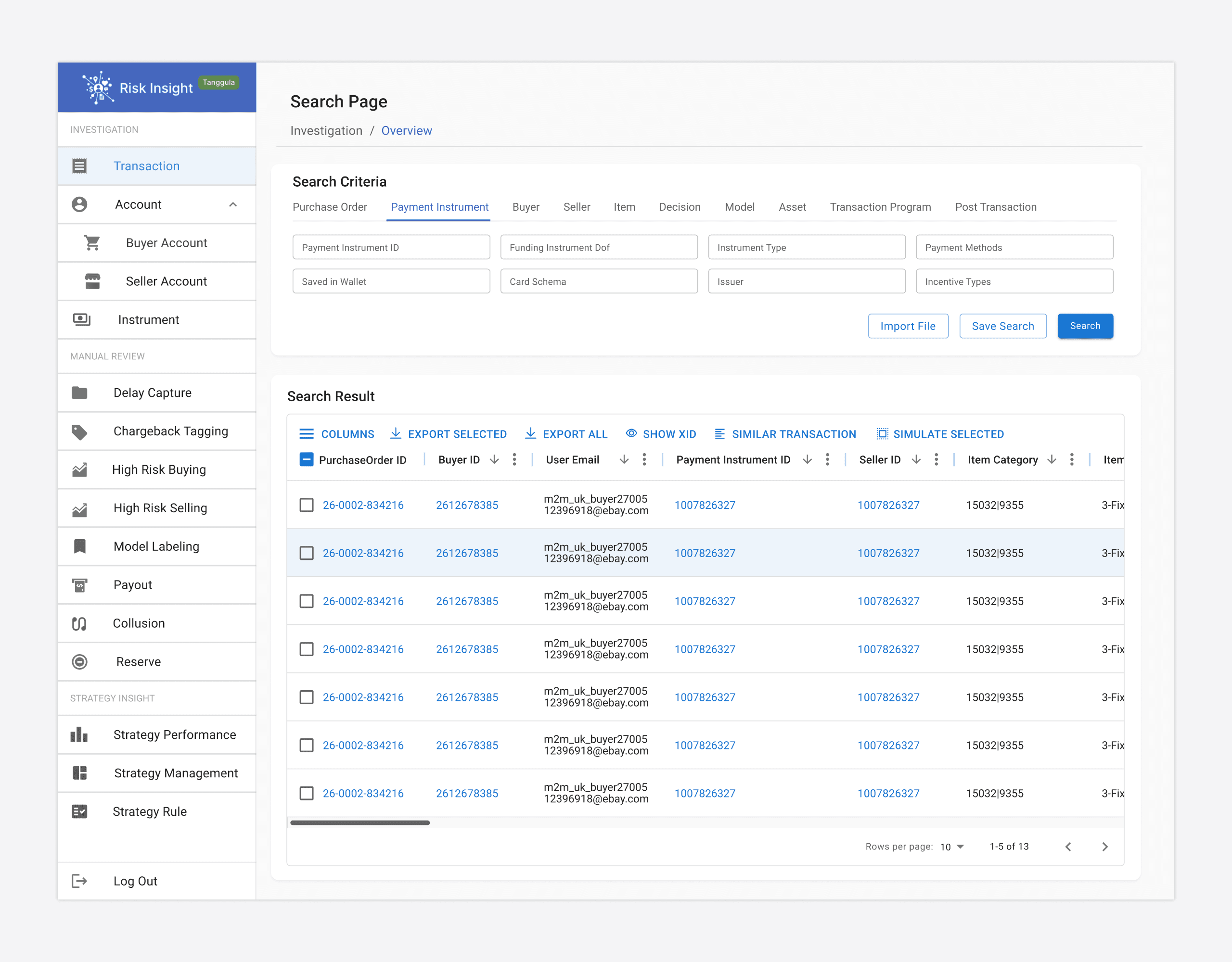
目前,risk insight的用户共约220人,分布在15个不同团队中,每个团队对数据的需求都有所不同。为满足这些需求,Risk Insight提供了丰富的筛选器,用户可通过多种维度进行搜索。例如,在交易搜索中,有大约10个标签栏,以及超过80个筛选选项。虽然这种设计满足了多样化需求,却使搜索和信息获取效率低下。用户需要频繁在标签栏间切换以找到所需筛选器,这严重影响了每天进行大量、广泛搜索的团队的效率。
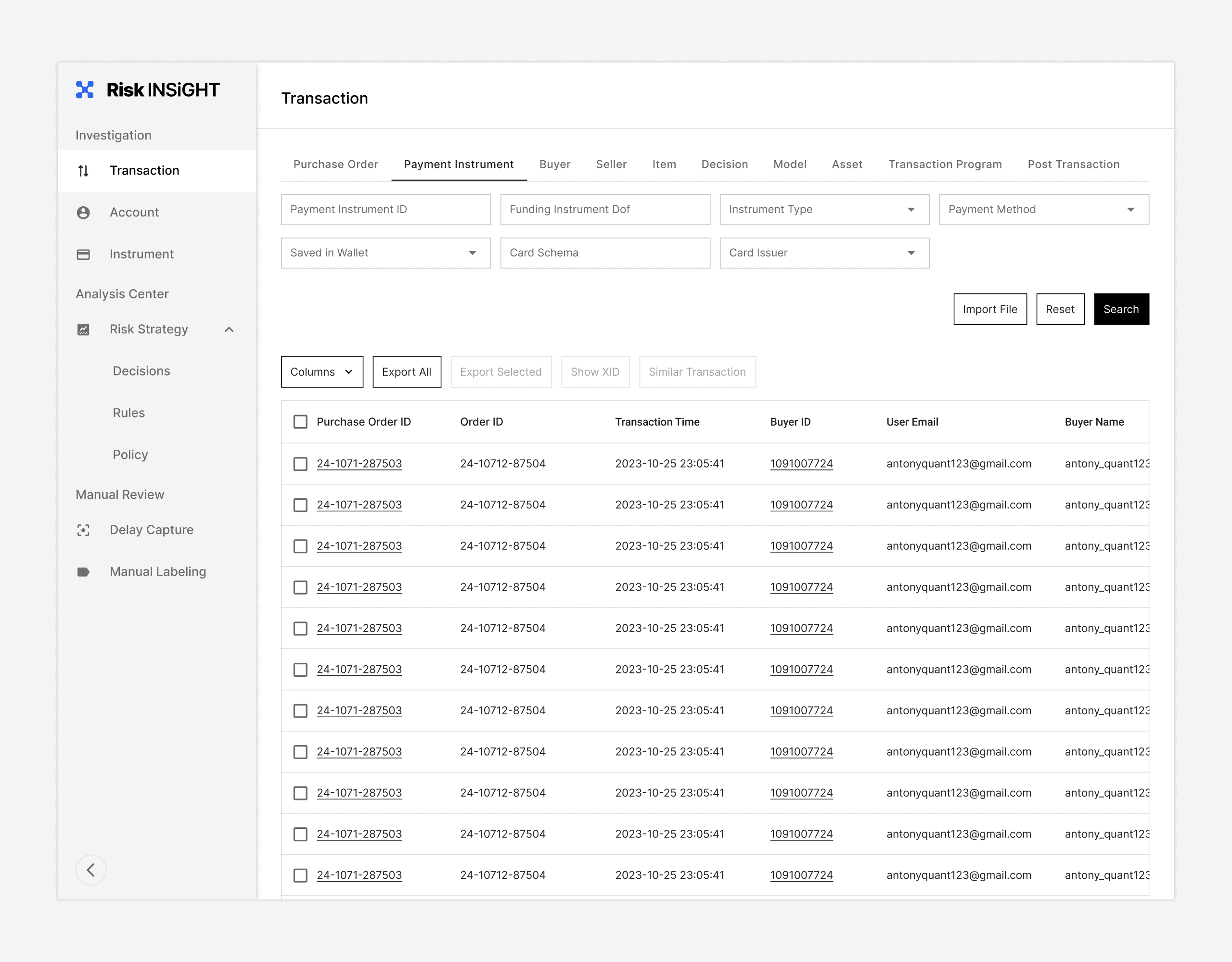
交易搜索面板 V1.0
为了优化现有的搜索体验,首先我们采用了不同的组件来区分筛选器的不同类型,如输入框和下拉菜单等,从而明确每个筛选器的基本交互方式。以及,我们对目前筛选器重新分类,并且将高频使用的筛选器集合到一个标签页中,以便用户更快速地访问和应用这些筛选条件。
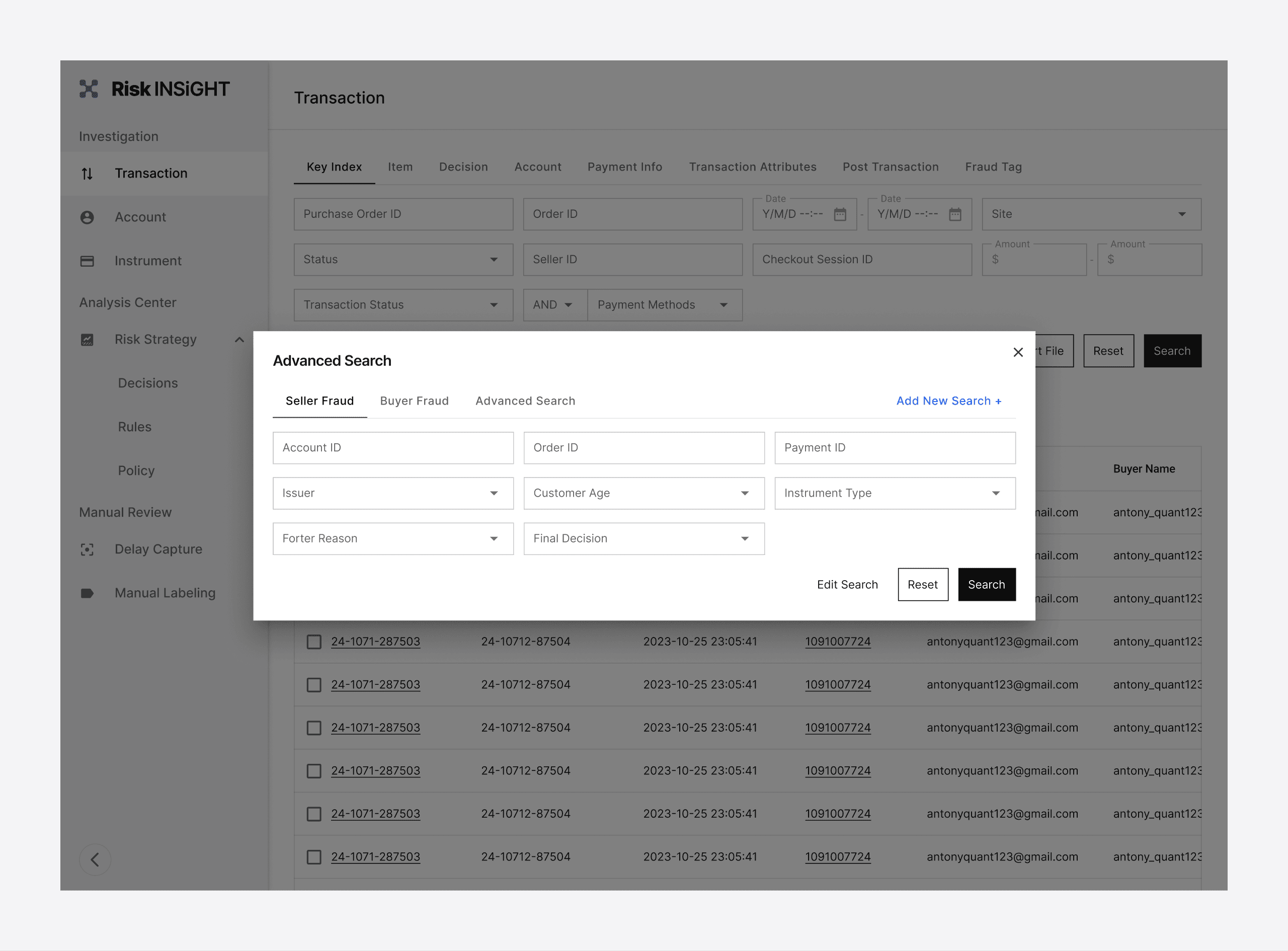
交易搜索面板 V2.0
最关键的改进是赋予用户快速搜索的能力。实际上,我们注意到不同团队通常有一些固定且频繁使用的筛选器组合。因此,我们添加了新的能力“高级搜索”,让用户可以创建并使用专属的搜索标签页。用户通过“高级搜索”可以更快地完成搜索,大大提高了工作效率。
结果页:解决目前和外来的数据展示问题
在完成搜索页面的更新之后,我们转向了结果页面的优化。当前的结果页面采用了流行的“便当盒”设计,其中数据被分组并展示在一系列卡片中。虽然这种方法在视觉上很有趣,但我们需要考虑它是否最适合我们的产品。
一个显著的问题是,当前屏幕上信息量过大,这可能导致长时间查看的用户感到视觉疲劳且难以找到自己需要的数据。此外,Risk Insight会长期收到添加新数据的需求,而我们则需要在已有的界面中找到合适的位置加入这些新数据。这种不断添加的过程往往会破坏原本卡片的视觉效果,因为新数据可能会改变卡片的预设高度和宽度。
鉴于此,我们决定放弃原有的卡片便当设计。为了解决上述问题,我们在新的结果页面做出了几项关键改进:
顶部标签栏:这提供了更高层次的数据分类维度,便于添加和管理新数据。
简化的布局:我们摒弃了复杂的便当布局,采用了更直观、垂直排列的格式。
更多空白:为了解决信息过载的问题,我们在数据和卡片之间增加了更多空间,确保界面在视觉上不会显得过于拥挤。
侧边导航栏:更多的空白降低了屏幕效率,但侧边导航工具可以帮助用户快速定位和访问数据,从而保证数据的检索效率。
新的设计库
虽然我们一直在使用MUI作为Risk Insight的开发框架,但团队之前并未购买MUI的Figma设计系统库。这导致了过去的大多数时候的更新流程是产品经理绘制线框图,开发人员根据自己的理解实现,这种方法往往导致了各类小问题的频发。
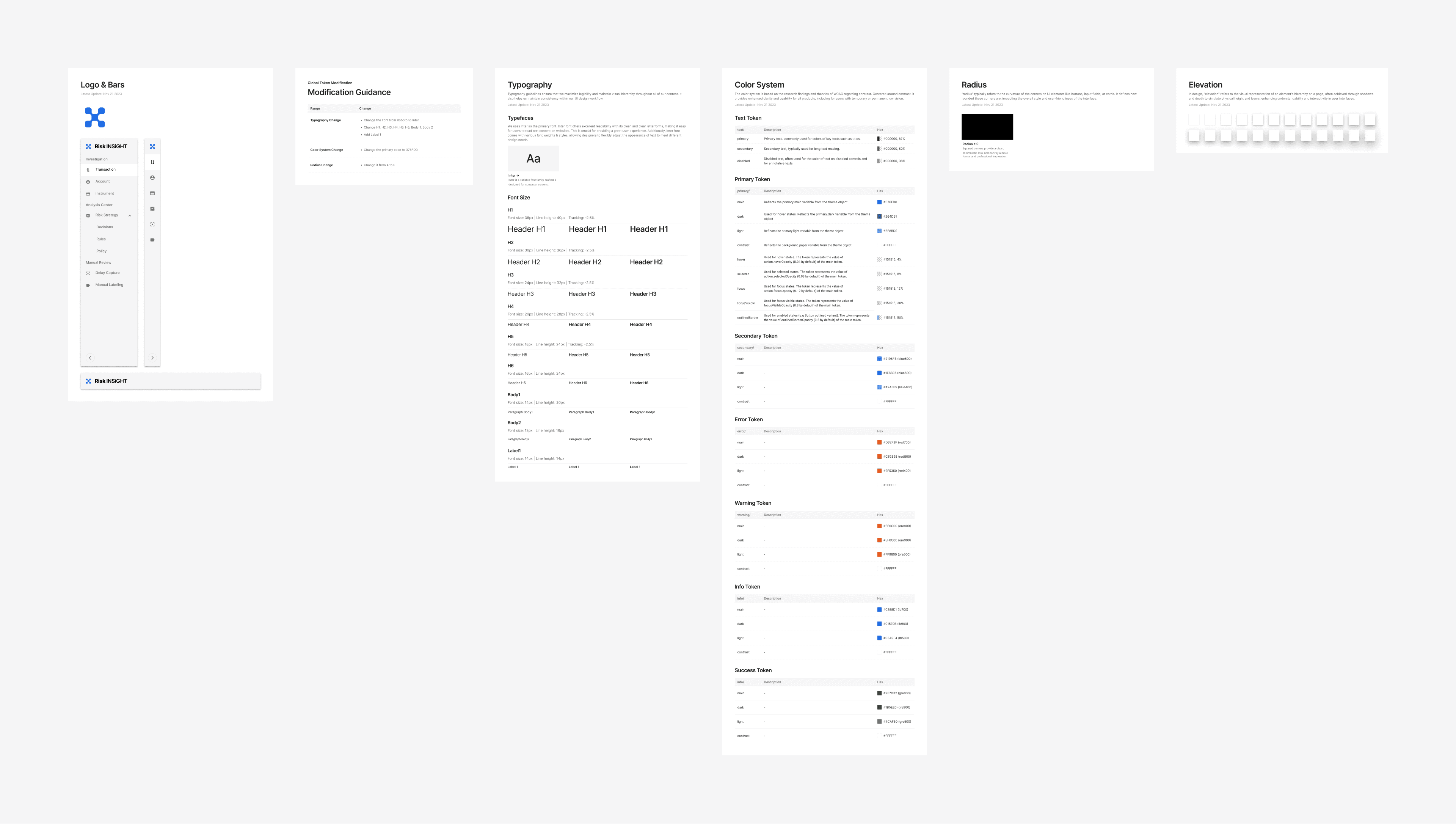
因此,在项目开始之前,我就主动提出购买MUI设计系统库的Figma文件,并成功获得批准。这个设计库文件也成为了我们的后续更新的基础。在更新完global token后,我将所做的更改都记录在设计系统库中,并交付给开发团队,以确保他们的开发库中的样式与设计库保持一致。此外,每当我更新某个特定组件时,我都会按时间顺序将这些修改记录在设计系统文件中该组件的页面中,保证开发人员能够精确地将这些修改实现在代码中。
全局变量修改记录
最后,为了进一步提高效率,我在Figma库中为搜索和结果页面创建了页面模板,使得未来添加新功能时能够直接使用这些模板。
总结
虽然这次的UI/UX升级没有投入创建全新设计系统那样巨大的时间和精力,但实际上,这个过程比我预期的要耗时得多。其中,一些计划,如数据可视化库和设计模式的总结,也未能完全实现。
但这次的升级的结果是让所有人都满意的。在完成global token更新后,Risk Insight的后续页面更新已经可以做到完全还原设计稿,这是一个重要的进步。此外,产品经理们现在能够利用组件库迅速构建出质量不错的页面,这对于提高整个团队的工作效率和产品质量至关重要。
最后,我非常感谢团队给予我这样一个机会,允许我作为实习生来主导这样一个重大的项目。你们的信任对我而言意义非凡。